Appearance
Code Annotations
Code annotations instruct the Vasat UI to render things in particular ways for a specific object type
Customising the list view using annotations
Code annotations can be used to control how the Admin interface displays objects.
@FieldUIListPosition(n)
This annotation will instruct which fields to display in the UI on the list view
scala
case class Article(
@FieldUIListPosition(0)
name:String,
@FieldUIListPosition(1)
category:String,
@FieldUIListPosition(2)
author:Ref[Author],
datePosted:Date,
deleted:Boolean
)In this example the list view will show name,category, author
@FieldUISoftDelete
If your object has a design to have a flag for a soft deleted like deleted=true, or archived=true, this annotation instructs the admin interface as to which field the soft delete is. The UI can then render deleted items with a specific style as well as provide UI options for the 'delete' button to soft delete rather than perform a true delete by default.
scala
case class Article(
...
@FieldUISoftDelete
deleted:Boolean
)@ModelHidden
If you do not wish the Admin interface to show the model at all.
scala
@ModelHidden
case class Article(
...
)Customising the Editor
@FieldTitle(title,?subtitle)
By default the admin interface uses the scala name of a field. This annotation allows for a more verbose name and also a subtitle which can give extra information
scala
case class Article(
@FieldTitle("Article Title","Please conform to our acceptable language policy")
name:String,
...
)@FieldCheckIn(List[String | (String,String)])
By default the admin interface uses a text field for string types. This annotation creates a pulldown menu of the values specified.
NOTE
The same annotation can be used by the server side to validate the inbound post if the FieldMetaValidator filter is enabled.
eg:
scala
case class Article(
...
@FieldCheckIn(List("sports","science",("Performing Arts","arts")))
category:String,
...
)When a tuple is used the first value is the human readable value, the second is what is stored against the object.
@FieldStyle
Field style can be used to control the widget displayed that maps to a field
eg:
scala
case class Article(
...
@FieldStyle("textarea")
category:String,
...
)@FieldUIEditorPosition(n,?TAB)
This annotation will control the position of a field the item in the Editor view for a single object. It has an option second argument which will control if the field is on a particular 'tab' in the editor view.
scala
case class Article(
@FieldUIEditorPosition(0)
name:String,
@FieldUIEditorPosition(1)
category:String,
@FieldUIEditorPosition(0,"Extra")
author:Ref[Author],
@FieldUIEditorPosition(1,"Extra")
datePosted:Date,
deleted:Boolean
)In the example above there will be name and category and deleted on the first tab of the editor. And a new tab called 'Extra' will contain the fields author and datePosted
@ModelColumns(List[String])
By default every field in a case class is displayed as a new line on the editor. In some cases collapsing them to all be on 1 line can help with the appearance of the editor.
Each string in the list is a space delimited list of fields you require to be on a single line.
scala
@ModelColumns(List("name category","author datePosted"))
case class Article(
name:String,
category:String,
author:Ref[Author],
datePosted:Date,
deleted:Boolean
)In this example, name and category will appear on the same row, and author and date Posted will be on the next row. Deleted will be on a new line.
@FieldConditionalIf(field, value)
Having sections of the editor UI appear only when a condition is met.
Its important that conditional field be optional, otherwise the resulting object will be invalid.
scala
@ModelColumns(List("name category","author datePosted"))
case class Article(
@FieldCheckIn(List("sports","science",("Performing Arts","arts")))
category:String,
@FieldConditionalIf("category", "sports")
sportsTeam:Option[String],
)In this example show the field sportsTeam only if the category is 'sports'
@CustomAdminAction(title,path,?icon,?qmap,?method = "post", ?scope = "object",?group = "")
Binding a UI button to a custom action. This can allow for simple actions to be attached to an object. The endpoint will need to exist in your vasat project. The annotation will render a convenient button or buttons in the admin interface called 'Custom Action'. The FieldMeta argument takes an array of 'qMap' elements which render as a custom form when the button is pressed. Otherwise the path is posted to immediately with a empty json
scala
@CustomAdminAction("Detect File format","/admin/sample_point/:id","","fal fa-search",List(
FieldMeta.fromJson(
"""{
"id":"filename",
"title":"Filename",
"type":"string"
}"""
)
))
case class Article(
...
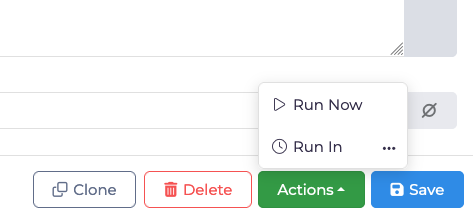
)Object scope
Scope = object
The default behavior places the custom action under the 'editor' dialog box of a single row

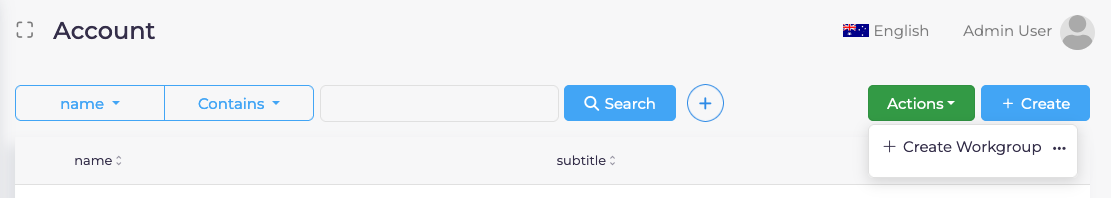
Model scope
Scope = model
The model scope places the custom next to the create button on the list view for the coresponding model type.
scala
@CustomAdminAction("Create Workgroup","/admin/sample_point","","fal fa-plus",List(),"post","model")
case class Account(
...
)